1.はじめに
今回はカスタムメタデータ型の使用方法について記載します。
カスタムメタデータ型はカスタム設定と比べると若干複雑と思います。
実際の操作画面を載せていきますので、イメージをつかむ助けになれば幸いです。
2.作成するカスタムメタデータ型について
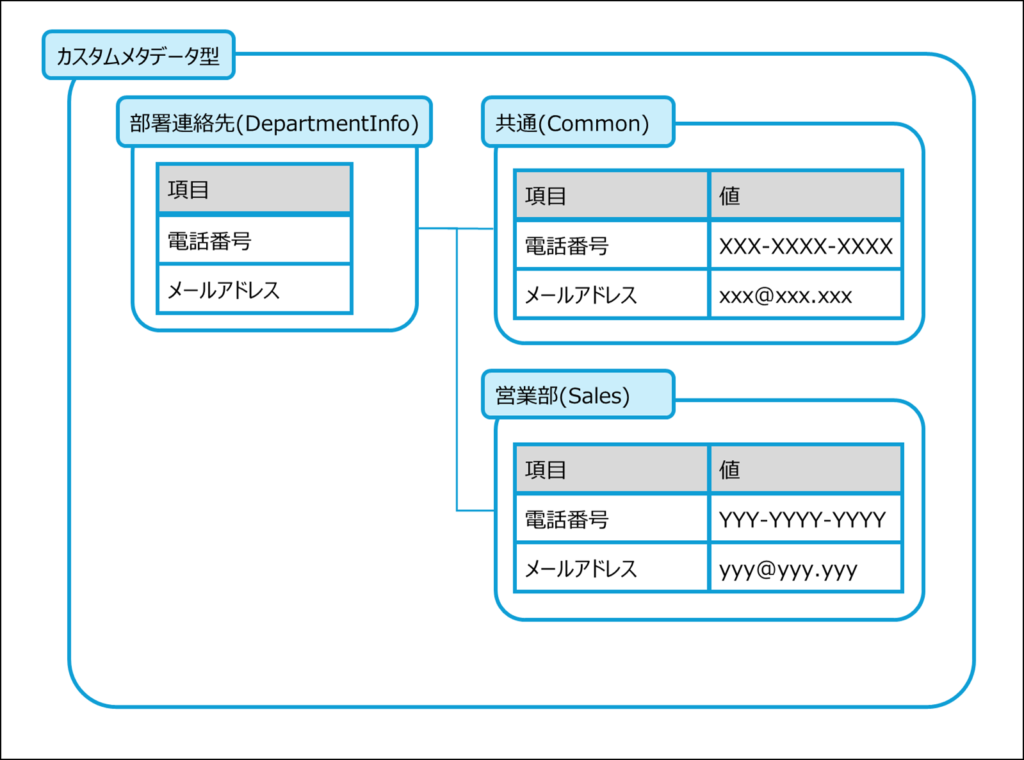
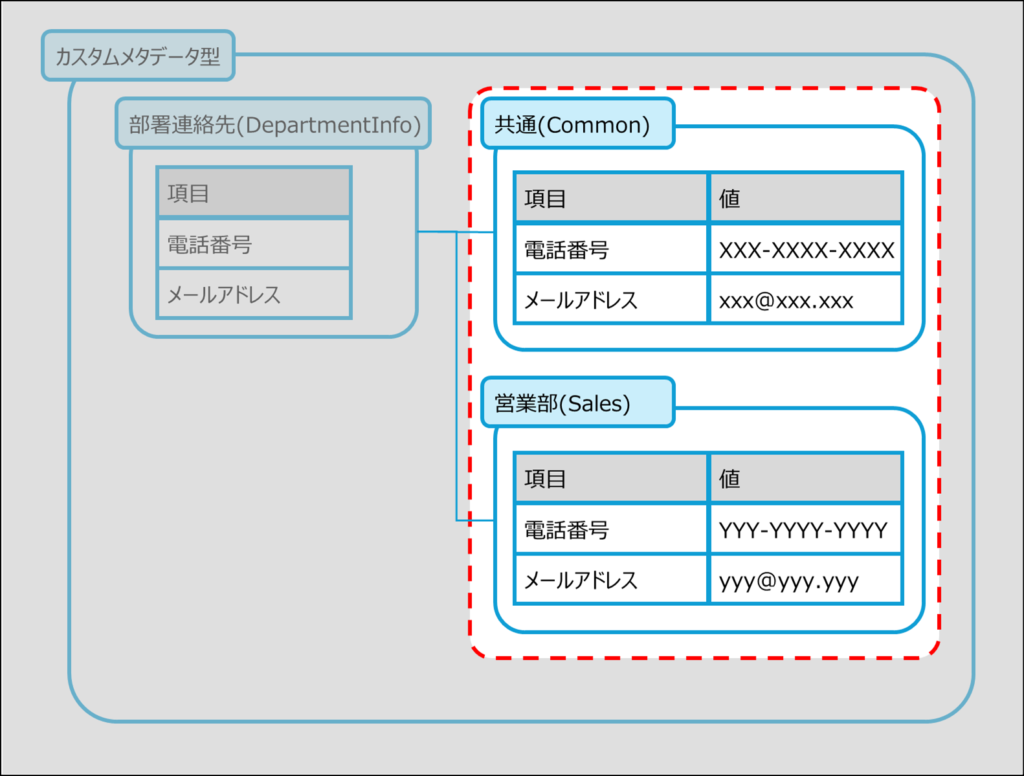
初めてカスタムメタデータ型を触る人は設定画面と単語がわかりずらいと思いましたので、最初に今回作成するカスタムメタデータ型のイメージを載せておきます。

カスタムメタデータ型はカスタムオブジェクトと同じようなものなので、上図は厳密には異なる部分もあるかと思いますが、イメージとしてこんな感じものを作りたいんだと思っていただければと思います。
3.設定方法
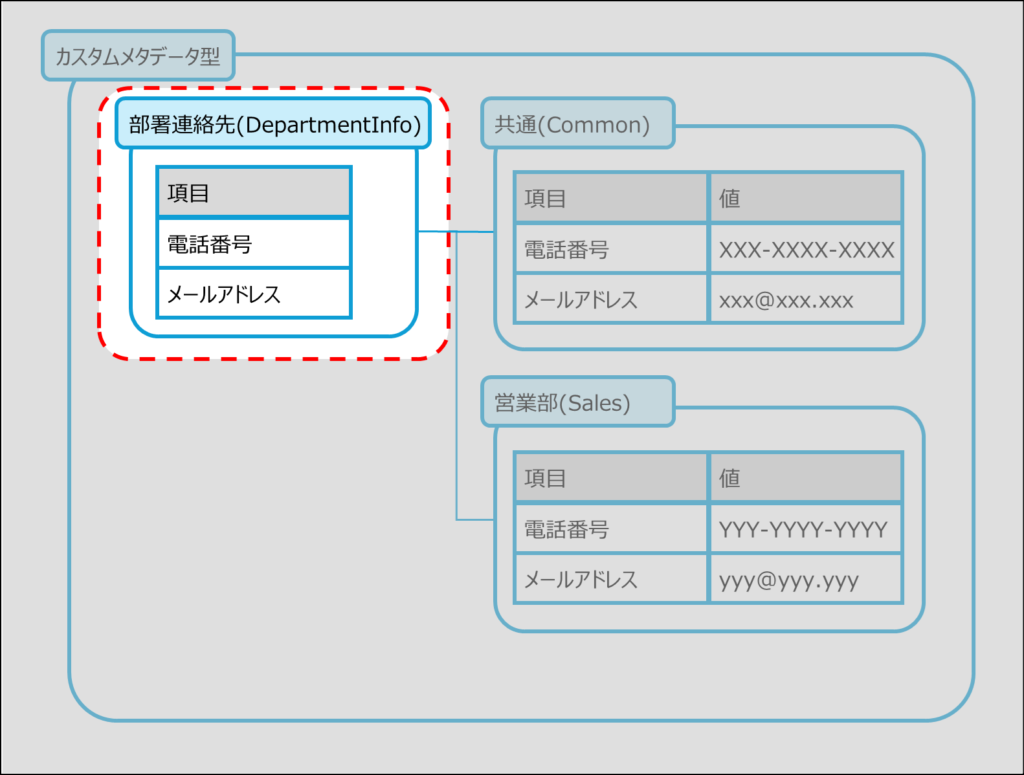
まず最初にカスタムメタデータ型の項目を作成していきます。(以下の部分です)

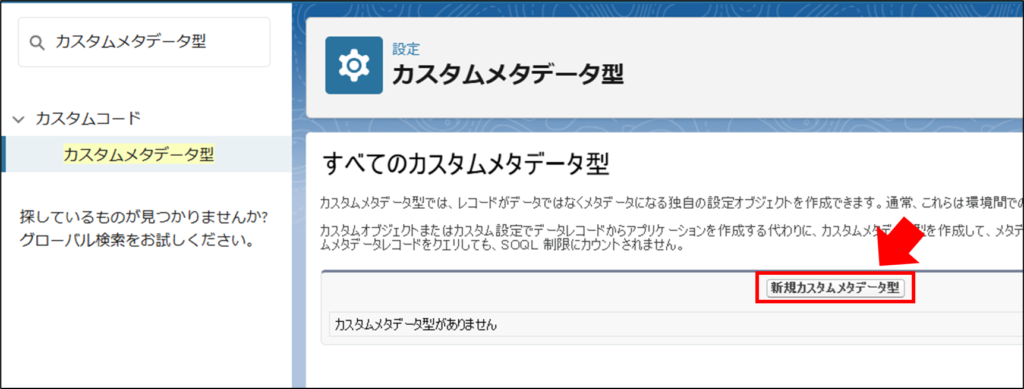
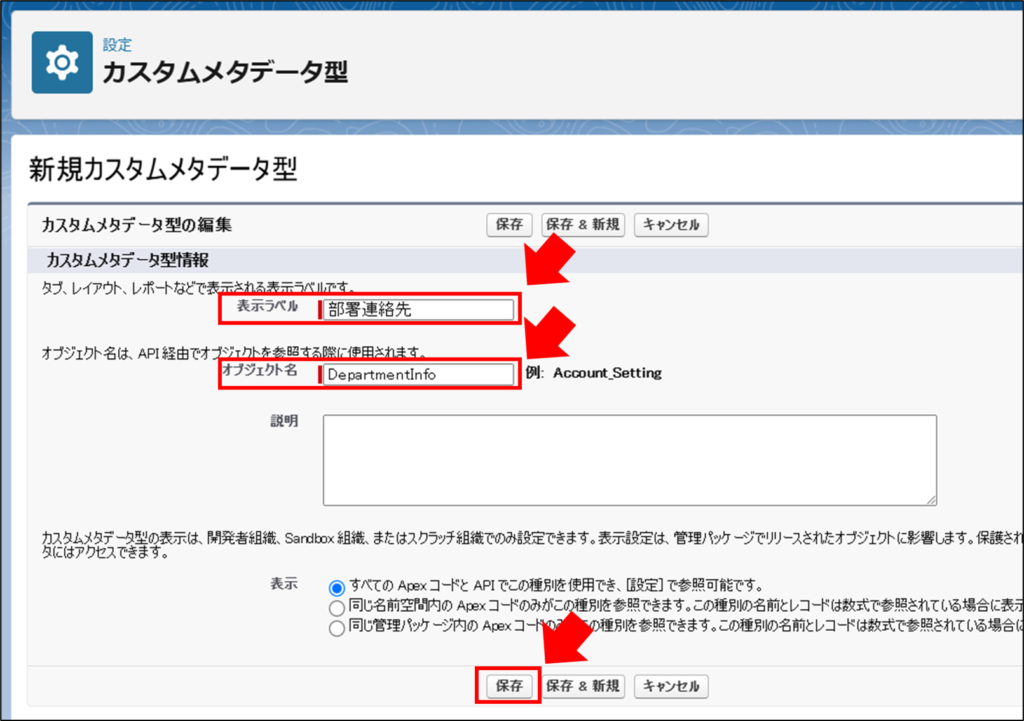
カスタムメタデータ型の設定画面を開いて、[新規カスタムメタデータ型]を押下します。

「表示ラベル」、「オブジェクト名」に値を入力し、[保存]を押下します。

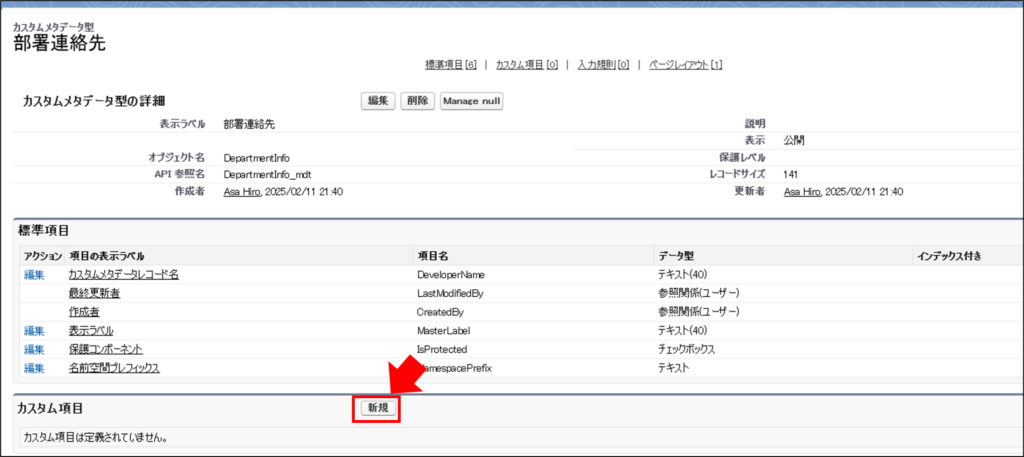
カスタムメタデータ型が作成できたので、次に項目を作成していきます。カスタムメタデータ型の詳細画面で、カスタム項目の[新規]を押下します。

データ型を選択して[次へ]を押下します。

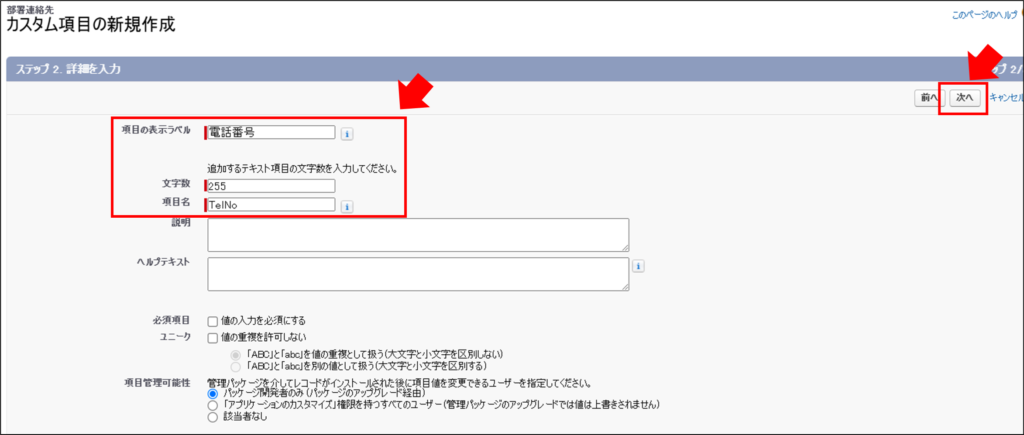
「表示ラベル」などの値を入力し、[次へ]を押下します。

レイアウトの画面はチェックは外しても動作に影響はないですが、そのままにして[保存]を押下します。ただし、今回は[保存&新規]を押下して1項目作成しました。

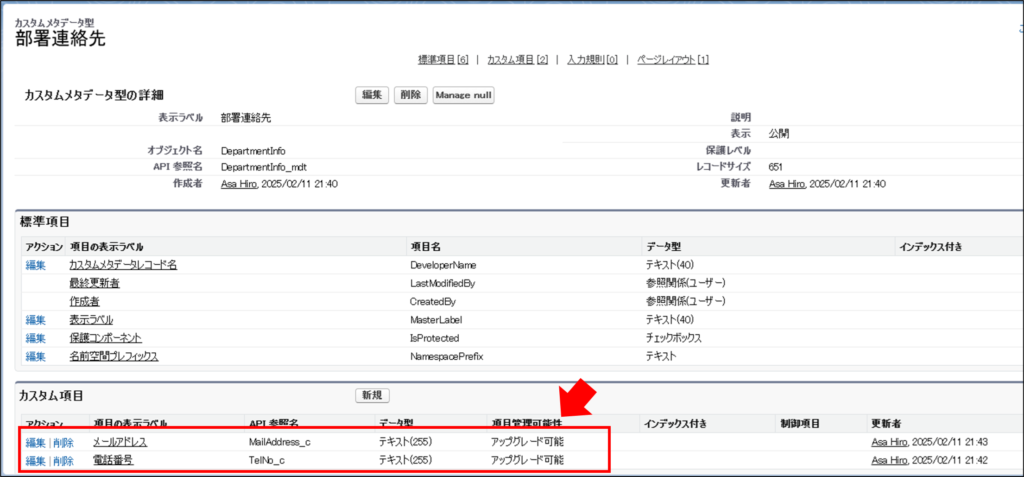
以下のように項目が作成されていれば完了です。

次に項目に値を設定していきます。(以下の部分です)

値を設定する画面に遷移する方法は2つあります。
①カスタムメタデータ型の詳細画面で[Manage null]を押下する。(ボタン名にnullがついているのが謎ですね。。。)

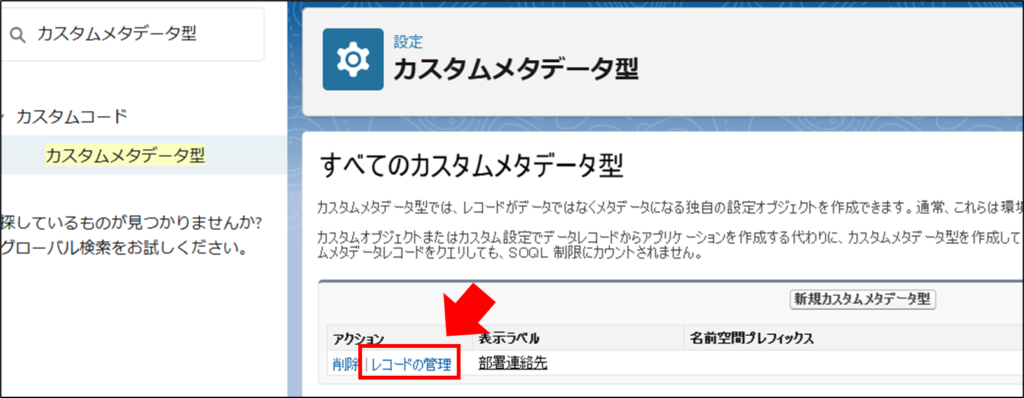
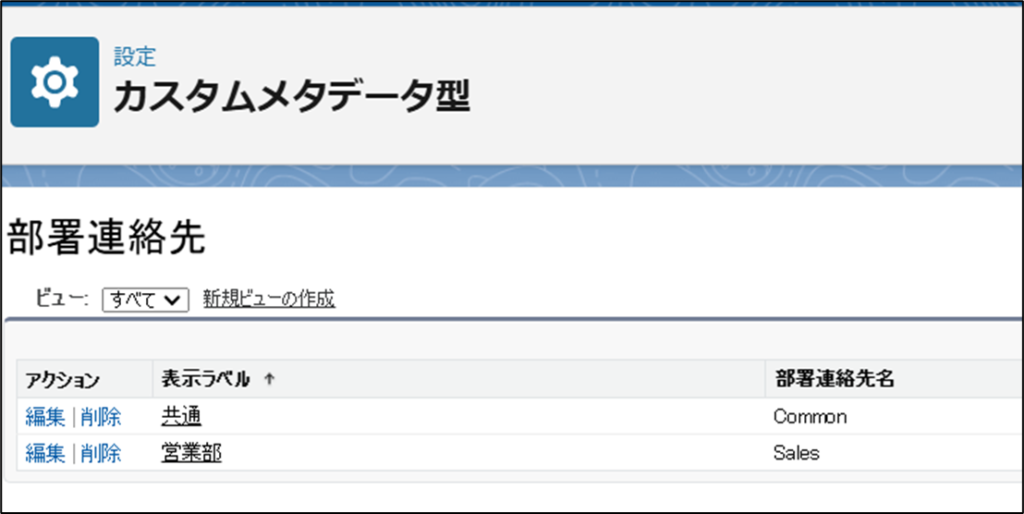
②カスタムメタデータ型の一覧画面で”レコードの管理”のリンクを押下する。

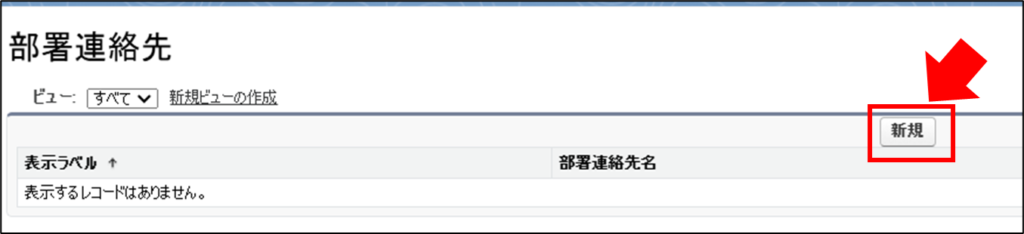
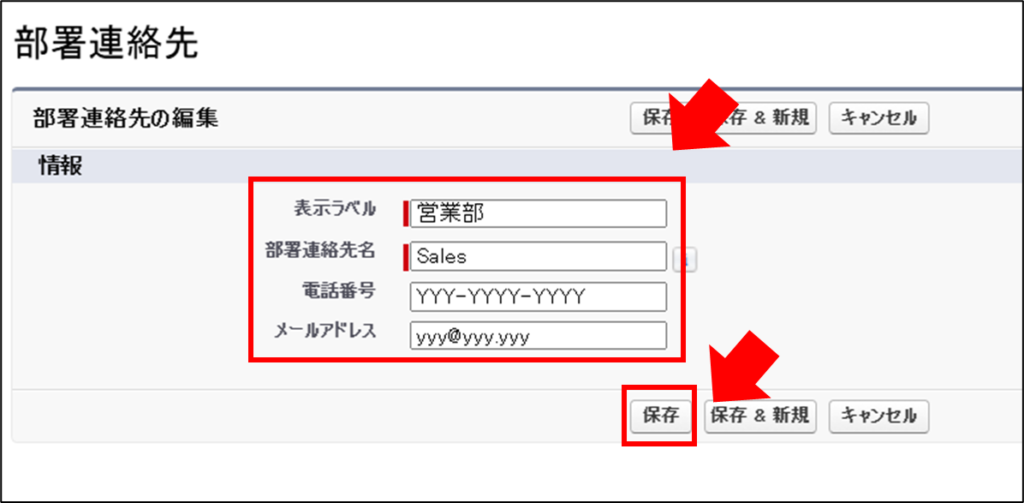
上記いずれかの操作で、以下の画面が開かれたら、[新規]を押下します。

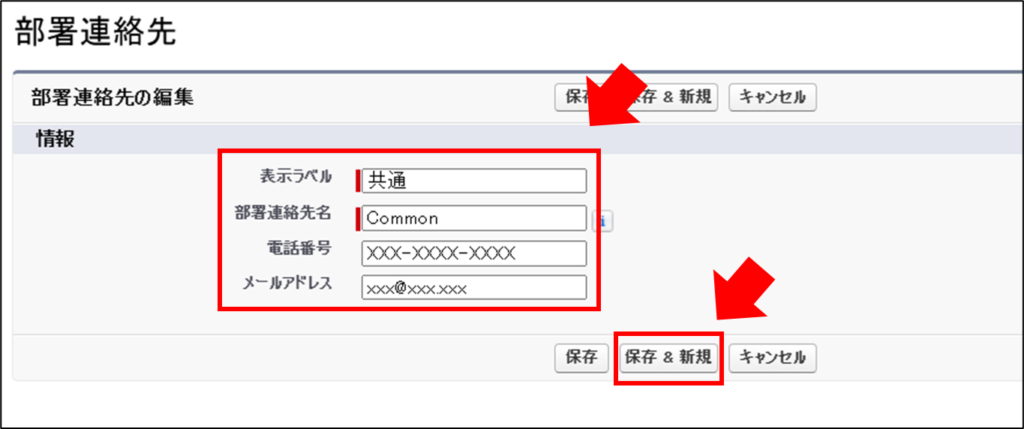
以下のように値を入力します。


これで設定は完了です。

4.動作検証
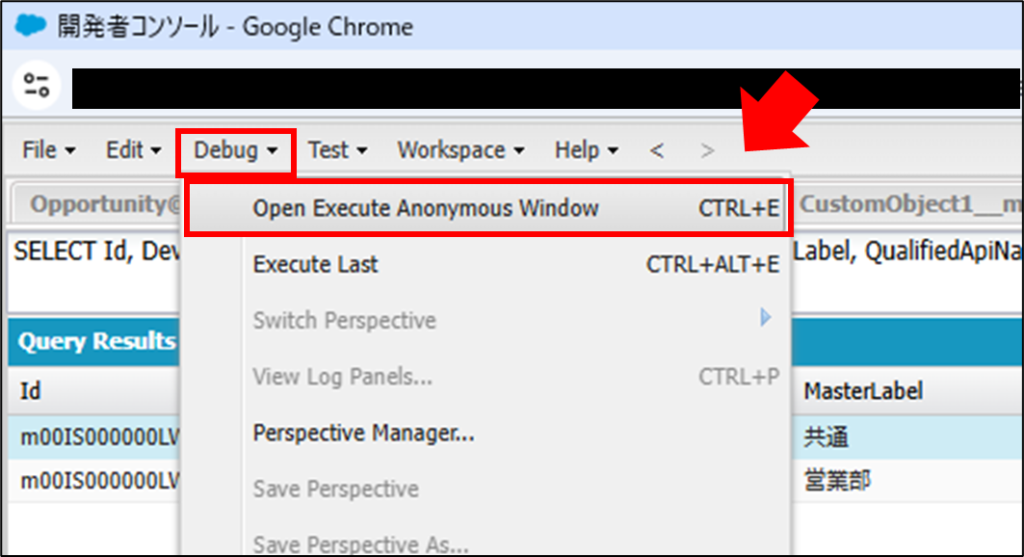
動作検証をしていきます。開発者コンソールで匿名実行ウィンドウを開きます。

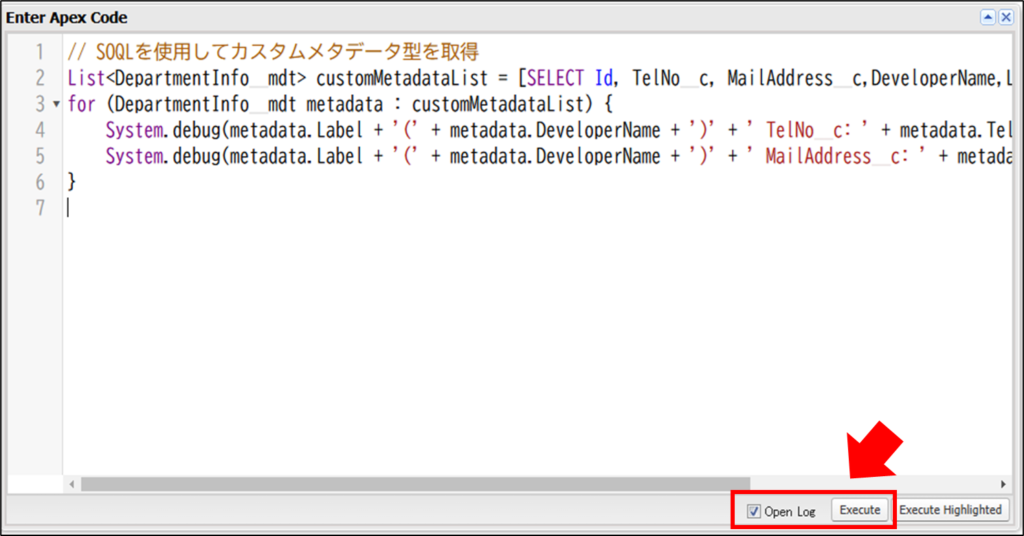
コードを張り付けて、OpenLogにチェックがついていることを確認して[Execute]を押下して実行します。
// SOQLを使用してカスタムメタデータ型を取得
List<DepartmentInfo__mdt> customMetadataList = [SELECT Id, TelNo__c, MailAddress__c,DeveloperName,Label FROM DepartmentInfo__mdt];
for (DepartmentInfo__mdt metadata : customMetadataList) {
System.debug(metadata.Label + '(' + metadata.DeveloperName + ')' + ' TelNo__c: ' + metadata.TelNo__c);
System.debug(metadata.Label + '(' + metadata.DeveloperName + ')' + ' MailAddress__c: ' + metadata.MailAddress__c);
}
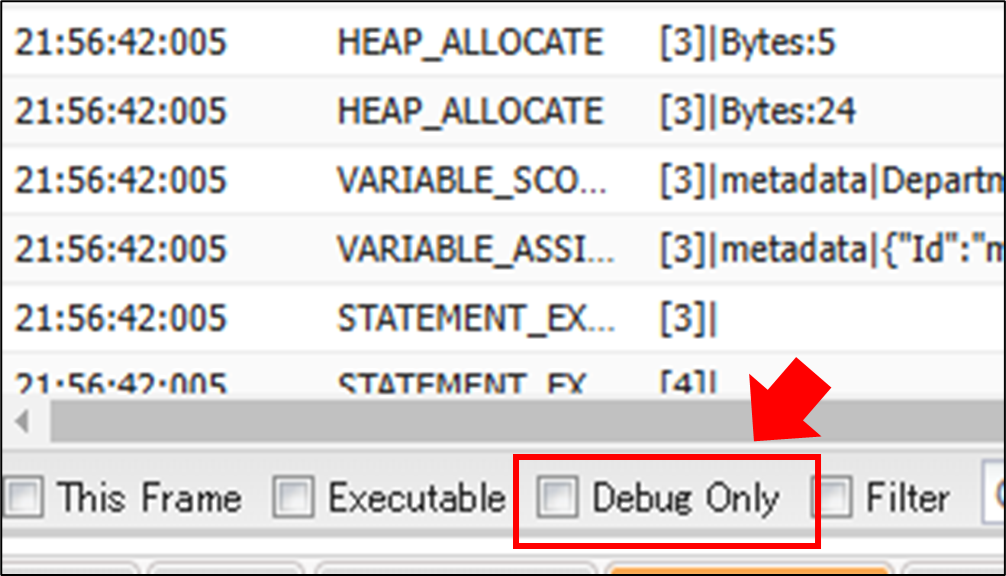
ログが開かれたら、Debug Onlyにチェックを付けます。

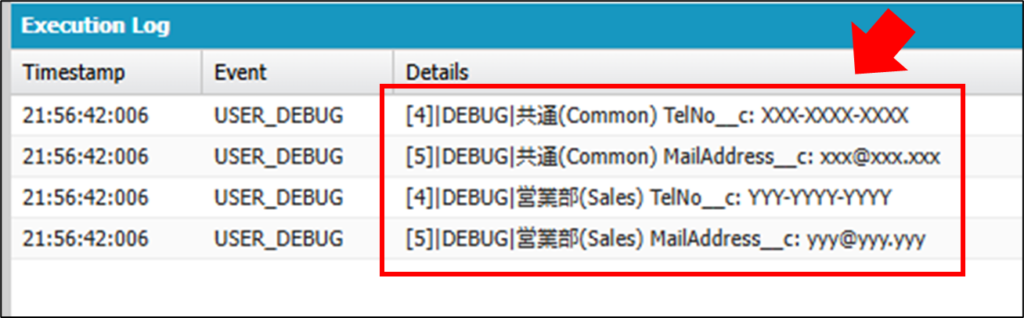
以下の通り、カスタムメタデータ型に設定した値が取得できていることがわかるかと思います。

営業部のレコードのみ取得したい場合にはSOQLに条件を追加してください。
5.最後に
設定値もメタデータとして扱われるため変更セットなどで別の組織に移行可能だったり、SOQLクエリのガバナ制限の対象でなかったり、メリットも多いのでぜひ使いこなしたい機能ですね。メタデータとして変更セットで移行することの確認は別途実施したいと思います。
まだ使用したことがない方の参考になれば幸いです。
カスタム設定についての記事はこちら
Apex内で使用する際に、SOQLではなくメソッドを使用する場合はこちらを参照ください。
公式ヘルプ記事はこちら